Isi dari pesan itu beragam, diantaranya Untuk memasukan kode, gunakan tag <i rel="code">KODE ANDA DISINI</i>, mau pun aturan berkomentar...
Untuk membuatnya, silahkan masuk ke Edit HTML pada template sobat.
Sebelumnya silahkan backup dulu, untuk mengantisipasi kesalahan.
Langkah Pertama : Cari Kode <p><data:blogCommentMessage/></p> biasanya ada 4, cari yang ke 2 dan ke 4. Kurang lebih kodenya seperti ini :
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
Tambahkan Kode Diatas, dan dibawah dengan kode dibawah ini : <div id='threaded-comment-form'>
...KODE DI ATAS...
</div>
Dan Hasilnya menjadi seperti ini :<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
Lakukan langkah di atas, pada kode ke 2 dan ke 4. Kode ke-2 untuk memunculkan sebelum ada komentar, sedangkan kode ke 4 muncul setelah ada komentar pada postingan.
Langkah Kedua : Cari Kode dibawah ini :document.getElementById(domId).insertBefore(replybox, null);
Lalu Ganti Dengan kode dibawah ini :document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);
Langkah Ketiga : Untuk membuat desain menjadi keren, tambahkan CSS di atas ]]></b:skin>/*-- Modifikasi Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}
Lalu Simpan Template...
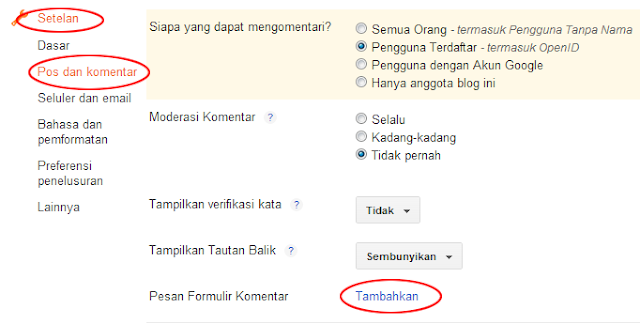
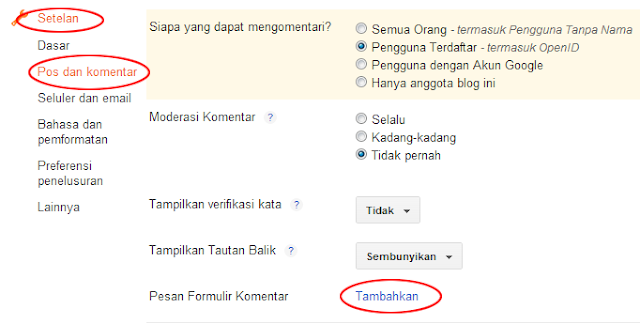
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan. Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Semoga bermanfaat...



Gunakan sebagai Anonymous jika kamu tidak memiliki akun apapun.
Mohon agar tidak berkomentar "Link Aktif"
Terima Kasih Telah Berkunjung...
Konversi KodeOut Of TopicEmoticon